
What is a Figma Auto Layout?
Figma's Auto Layout is a powerful feature that allows you to quickly and easily create responsive designs that adapt to different screen sizes and device orientations. With Auto Layout, you can create flexible frames that automatically adjust their size and position based on a set of constraints that you define. This can save you time and effort compared to manually adjusting your design for each screen size and orientation.
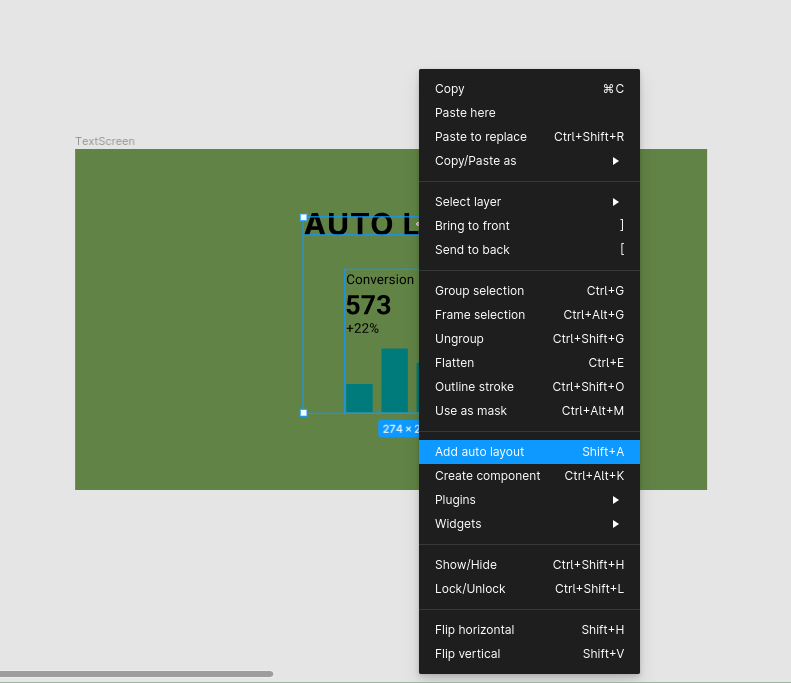
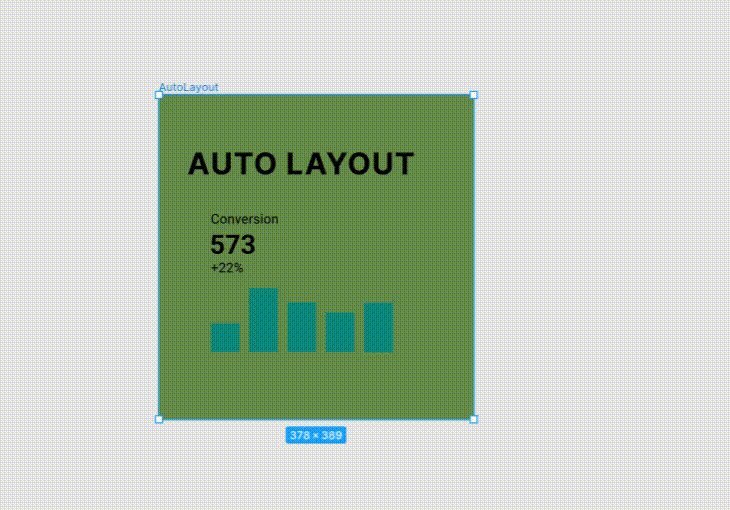
To use Auto Layout in Figma, first select the design elements that you want to make responsive. Then, right-click and choose the "Create auto layout" menu item in the pop-up menu. This will add a frame on top and let define the auto layout constraints for the frame.

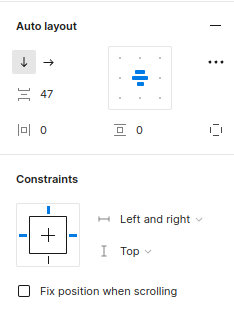
In the Auto Layout settings, you can define constraints for the left, right, top, and bottom edges of your frame. For each edge, you can specify whether the edge should be "Fixed", "Centered", or "Flexible". A fixed edge will maintain a constant distance from the edge of the parent frame, a centered edge will be centered within the parent frame, and a flexible edge will adjust its position based on the other constraints.
For example, if you want to create a frame that is centered horizontally within its parent frame and has a fixed width, you would set the left and right edges to "Centered" and the width to "Fixed". If you then want to make the frame also flexible vertically, you can set the top and bottom edges to "Flexible".
In addition to setting constraints for individual edges, you can also define constraints for the width and height of the frame. For example, you can set the width to "Fixed" and the height to "Flexible" to create a frame that maintains a constant width but can adjust its height based on the content within it.

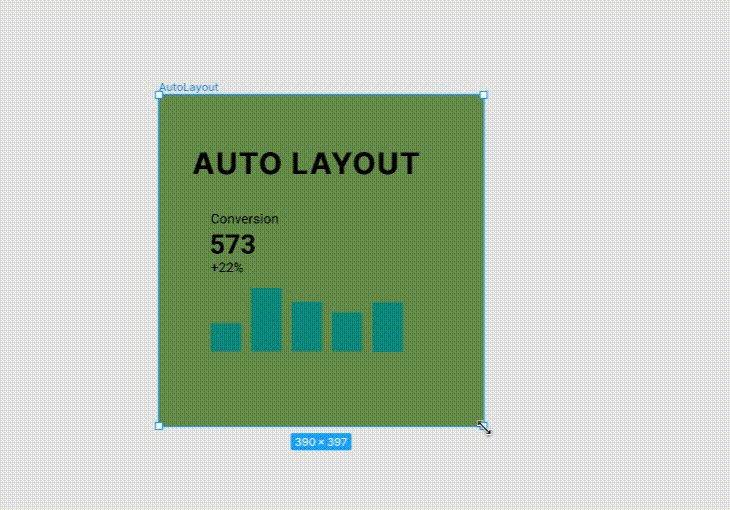
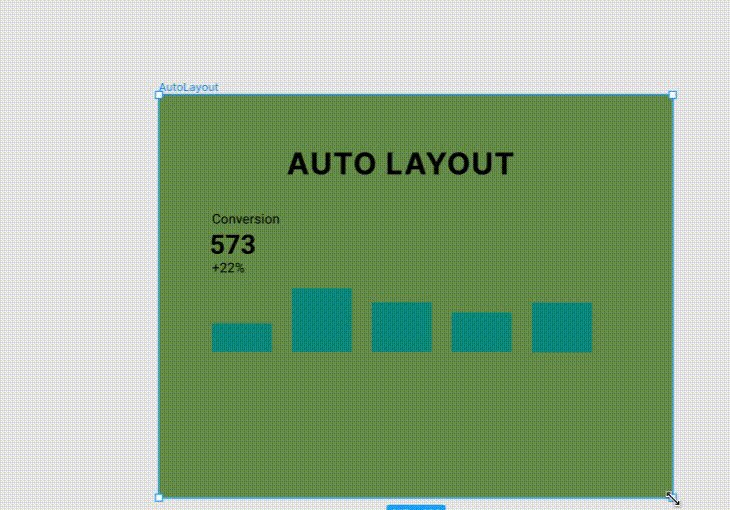
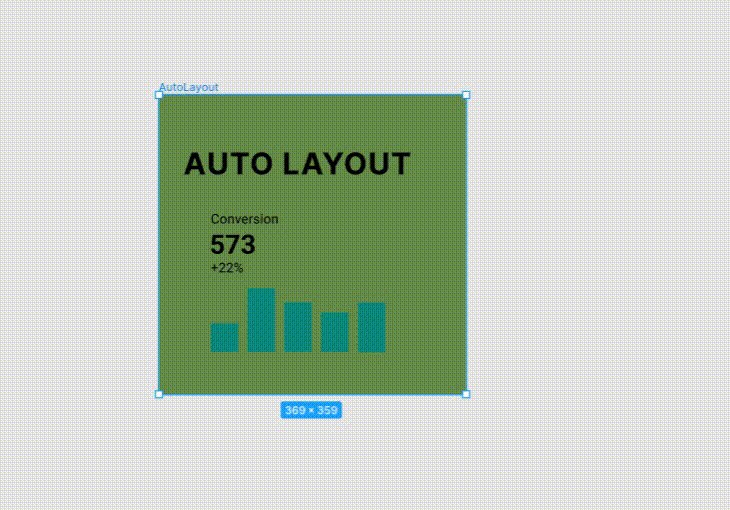
Once you have defined your constraints, you can preview how your frame will look at different screen sizes and orientations by using the preview controls in the Auto Layout panel. This allows you to quickly and easily see how your design will look on different devices and make any necessary adjustments to your constraints.

Overall, Figma's Auto Layout is a powerful and flexible tool for creating responsive designs. It can save you time and effort compared to manually adjusting your designs for different screen sizes and orientations and allows you to create designs that look great on any device.
